2018/11/19 オフロード画像の遅延読み込み、その他で、スコアが10-15改善した方法を追記しました
2018/11/24 AMPを使うことでスコアが92まで上がったことを追記しました(検証未完のため、後日追記します)
2018/12/14 AMP対応して3週間立った結果を追記しました
2019/1/27 AMP推奨画像の結果について追記しました
以前、下記の記事で紹介したWebページ読み込み速度の計測ツール「Page Speed Insights」が大幅に変わっていました。
【2019/1/27更新】2018/10版 Googleアドセンスポリシー、ガイドラインの分析から推測する審査基準 - CrossLife
これまで速度良好と出ていた記事に悪い結果が出ただけでなく、確実に改善させる方法が見つかっていないのが現状です。
とりあえず、今時点でわかったことを整理しました。
- 2019/1/27 AMP推奨画像の結果について追記しました
- 1. 変更点
- 2. はてなブログでの改善方法
- 3. おわりに
1. 変更点
1.1 外観
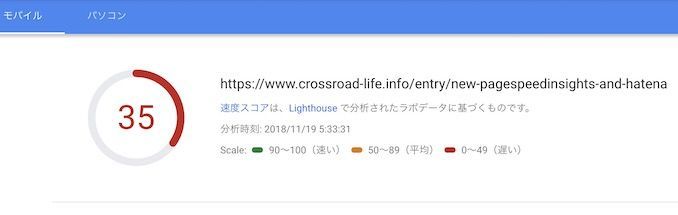
このように変わりました。

1.2 モバイル側の速度判定アルゴリズムが変わっている
これまで80以上のスコアが出ていた記事が、30~40に落ちていました。原因となる項目の例です。
次世代フォーマットでの画像の配信
オフスクリーン画像の遅延読み込み
JavaScript の最小化
サーバー応答時間の短縮(TTFB)
使用していない CSS の遅延読み込み
他にも色々ありますが、以前スコアの高かったページをいくつか試したところ、だいたいこのような項目が引っかかりました。
1.3 GIFの使用が非推奨になった
判定結果にはこのような記載がありました。これまでGIFがあってもスコアが出ていたのですが、これからは難しそうです。
アニメーション コンテンツでの動画フォーマットの使用 サイズの大きい GIF は、アニメーション コンテンツの配信方法として効率的ではありません。ネットワークの通信量を抑えるため、GIF を使用する代わりに、アニメーションには MPEG4/WebM 動画、静止画像には PNG/WebP を使用することをご検討ください
1.4 最適化した画像、javascript、cssの一式提供がなくなった
これまでは指摘項目を改善した状態のファイル一式をダウンロードできましたが、今回はできなくなっていました。
1.5 PC側のスコアは改善している
これまでPC側では、よくて80前半でしたが、今回の判定によって93近くまで向上しました。一方、レスポンシブにしているモバイルは80後半から30〜40に落ちています。
2. はてなブログでの改善方法
2.1 次世代フォーマットでの画像は使用できない=改善不可
ここで言う次世代フォーマットとは、「jpeg2000(jp2)」、「WebP(.webp)」「jpegXR(.jxr)」で、いずれもjpegやpngよりもデータ容量を圧縮できます。試しに77KBのあるjpg画像で試したところ、jp2で45KB、webpで9KBまで落ちました。
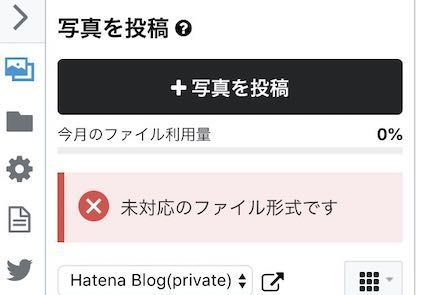
ただし、2018/11時点ではてなフォトライフではこれらの拡張子に対応しておらず、写真のアップロードを試しても失敗します。

2.2 (2018/11/19追記) echo.jsによる遅延読み込み
オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。
日本語がわかりづらいですが、スクロールしないと見えない領域の画像は最初の表示では読み込まず、ユーザがスクロールして画面内に出てきたら読み込む、ということです。
つまり、画像の中に遅延読み込みをさせる処理を入れればよいことになります。下記を参考にして、jQuery不要(=外部読み込みが減る=速度低下が起きづらい)、軽量(=読み込み速度が低下しづらい)を期待して、echo.jsを選択しました。
LP高速化のために5つの画像の遅延読み込みライブラリを比較した - Qiita
echo.jsの使い方はこちらを参考にさせていただきました。
jQuery不要の軽量レイジーロード!echo.jsの使い方
はてなブログへの導入方法です。
(1) echo.jsをはてなブログで使えるように追加
管理画面の「デザイン」から「ヘッダ」を開き、下記のコードをすべて貼り付けます。
<script type="text/javascript"> /*! echo-js v1.7.3 | (c) 2016 @toddmotto | https://github.com/toddmotto/echo */ !function(t,e){"function"==typeof define&&define.amd?define(function(){return e(t)}):"object"==typeof exports?module.exports=e:t.echo=e(t)}(this,function(t){"use strict";var e,n,o,r,c,a={},u=function(){},d=function(t){return null===t.offsetParent},l=function(t,e){if(d(t))return!1;var n=t.getBoundingClientRect();return n.right>=e.l&&n.bottom>=e.t&&n.left<=e.r&&n.top<=e.b},i=function(){(r||!n)&&(clearTimeout(n),n=setTimeout(function(){a.render(),n=null},o))};return a.init=function(n){n=n||{};var d=n.offset||0,l=n.offsetVertical||d,f=n.offsetHorizontal||d,s=function(t,e){return parseInt(t||e,10)};e={t:s(n.offsetTop,l),b:s(n.offsetBottom,l),l:s(n.offsetLeft,f),r:s(n.offsetRight,f)},o=s(n.throttle,250),r=n.debounce!==!1,c=!!n.unload,u=n.callback||u,a.render(),document.addEventListener?(t.addEventListener("scroll",i,!1),t.addEventListener("load",i,!1)):(t.attachEvent("onscroll",i),t.attachEvent("onload",i))},a.render=function(n){for(var o,r,d=(n||document).querySelectorAll("[data-echo], [data-echo-background]"),i=d.length,f={l:0-e.l,t:0-e.t,b:(t.innerHeight||document.documentElement.clientHeight)+e.b,r:(t.innerWidth||document.documentElement.clientWidth)+e.r},s=0;i>s;s++)r=d[s],l(r,f)?(c&&r.setAttribute("data-echo-placeholder",r.src),null!==r.getAttribute("data-echo-background")?r.style.backgroundImage="url("+r.getAttribute("data-echo-background")+")":r.src!==(o=r.getAttribute("data-echo"))&&(r.src=o),c||(r.removeAttribute("data-echo"),r.removeAttribute("data-echo-background")),u(r,"load")):c&&(o=r.getAttribute("data-echo-placeholder"))&&(null!==r.getAttribute("data-echo-background")?r.style.backgroundImage="url("+o+")":r.src=o,r.removeAttribute("data-echo-placeholder"),u(r,"unload"));i||a.detach()},a.detach=function(){document.removeEventListener?t.removeEventListener("scroll",i):t.detachEvent("onscroll",i),clearTimeout(n)},a}); </script> <script type="text/javascript"> echo.init( { // throttle: 1000 , // スクロールを止めて1,000ミリ後に読み込み開始する } ) ; </script>
改行がなくて見辛いですが、これは「Javascriptの最小化」という対策です。Web関係のソースコードは改行がない方が少しでも読み込み速度が早くなるためです。
効果をはっきり確認したい場合、「スクロールを止めて〜」の箇所の"//"を消してください。また、1000を2000、3000とすると、遅延が大きくなるのでより体感しやすくなります。
なお、スコア改善は、遅延読み込みが動作しているか、していないかで決まっているようです。 少なくとも、私の環境ではここの秒数を大きくしてもスコア改善には影響しませんでした。
(2) 各画像にecho.jsを動作させる設定を追加
記事を書く画面で、画像を読み込みます。このとき、htmlで読み込み、 "<img src=""〜>"となっている箇所を"<img data-echo=""〜>と書き換えます。下記は例です。
書き換え前
<p><span itemscope="" itemtype="http://schema.org/Photograph"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/T/Takyu/20181115/20181115134445.jpg" alt="2018/11以降のPage Speed Insightsトップ画面" title="2018/11以降のPage Speed Insightsトップ画面" class="lazyload" itemprop="image"></span></p>
書き換え後
<p><span itemscope="" itemtype="http://schema.org/Photograph"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/T/Takyu/20181115/20181115134445.jpg" alt="2018/11以降のPage Speed Insightsトップ画面" title="2018/11以降のPage Speed Insightsトップ画面" class="lazyload" itemprop="image"></span></p>
はてな記法、Markdown記法を使っている場合、「はてブロImage Title」というChrome拡張を使うと、html表記で画像を追加できます。詳しくは2.3をご確認ください。
設定は以上です。ページをロードするときちんと遅延読み込みが働いていることが確認できました。
しかし、この方法でもスコアは5程度しか改善しませんでした。理由ははてなブログの「関連記事」、「注目記事」「最近の記事」のアイキャッチ画像が遅延読み込みされていないためです。
それぞれの設定画面にある「高度なカスタマイズを使う」で設定すればecho.jsを使える可能性はありますが、今回は見送り、それぞれのアイキャッチ画像を非表示にしました。
現時点で、このように改善しました。


また、改善できる項目の数も減っています。


2.3 (2018/11/24追記) AMP対応するとスコアが大幅増加。ただし検証必要
Accelerated Mobile Pagesという仕組みがあります。Googleが提唱しており、Webページの読み込みを早くする仕組みです。AMPについてはメリット、デメリットとともに、こちらでわかりやすく説明されています。
AMPとは | SEO用語集:意味/解説/SEO効果など [SEO HACKS]
結論からいうと、AMP対応することでモバイル版のスコアが47から92に上がりました。
- モバイル

PC版では100になりました。
- PC

2.3.1 AMP対応手順(検証中)
本来はAMP対応するには専用のルールでHTML,Javascript.CSSを書き直す必要があります。しかし、はてなブログは設定の詳細設定にある「 ベータ版機能: Accelerated Mobile Pages (AMP) を配信する」にチェックを入れるとAMP対応のページが準備されます。
AMPはWebページデータがGoogleの中にキャッシュされ、iPhoneやAndroidではキャッシュから読み込むため、とても速くなります。そのため、Googleのインデックス登録が完了して、Google検索から該当ページを見ないと速度は遅いままでした。
そのため、はてなブログでAMP対応を有効化したら、Search ConsoleでFetch as Googleしてインデックス登録依頼を出すのがよいです。
どれくらいで登録されるのかは検証中です。わかったら整理して追記します。
なお、すぐに調べたい場合、URLの末尾に「?amp=1」を追加してPage Speed Insightsで試すと、スコアの目安を確認できます。
2.3.2 AMP対応で起きる変化
(1) 検索結果にAMPマークが付く
AMP対応がGoogleに認識されると、Google検索したときに表示される自分のページに雷のようなマークがつきます。

(2) ほぼ瞬時にページが表示されるが、URLと表示が変わる
Googleのキャッシュを元に表示するためURLが変わります。また、はてなブログのテーマがそのままでは適用されないので、表示が変わります。
- AMP対応版のURLと表示

- 通常版のURLと表示
URL:https://www.crossroad-life.info/entry/new-pagespeedinsights-and-hatena

2.3.3 AMP対応しただけでは、全記事の読み込み速度が速くなるわけではない
画像フォーマット、サイズ、遅延読み込みが未対応だとスコアはほとんど改善されませんでした。下記をご参考ください。
画像フォーマット、サイズについて 【2018年10月版】公式ポリシー、ガイドラインを読み込んで、はてなブログで7記事でアドセンス審査通過したときの準備まとめ - CrossLife (2.5.1を参照してください)
遅延読み込み この記事で紹介したecho.jsをご確認ください
2.3.4 今のところアドセンス広告は表示される
広告をスクリーンショットしてよいか不明なので掲載しませんが、AMP対応したページでもアドセンス広告は表示されていました。
ただし、手動挿入した広告コードを何も変更していない状態です。「AMP はてなブログ」などで調べると、広告コードの変更が必要な記述が多いので、そのうち表示されなくなる可能性があります。その場合、改めて追記します。
2.3.5 (2018/12/14追記) AMP対応を3週間試した結果
長くなるので別記事を作りました。こちらを参照ください。
【2019/1/14更新】はてなブログでAMP対応して3週間経ってわかったことをまとめました - CrossLife
こちらにも書いてますが、Page Speed Insights対応を優先するならば、AMP対応が一番よいと思います。
2.4 (参考のため保存)LazyLoadによる遅延読み込み=動作不安定
(2018/11/19 補足) echo.jsで遅延読み込みができることがわかりました。echo.jsはjQuery読み込み不要なので、Page Speed Insightsのアルゴリズムには有効と思います。参考のため、この節は残しておきます
はてなブログで検討された方がいらしたので紹介させていただきます。
画像遅延読み込み( Lazy Loading Images )をはてなブログで試す方法 - LOGzeudon
記事の通りですが、私はフッタにこのように追加しました。
<script type="text/javascript" src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script> <script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-beta.2/lazyload.js" async=“async”></script>
また、画像の貼り付けには「はてブロImage Title」というChrome拡張を使いました。
作者様の紹介記事
はてなブログの画像タイトルとaltを編集できる「はてブロimageTitle」というChrome拡張を作った - すなばいじり
取得場所
はてブロimageTitle - Chrome Web Store
これを使って、設定画面からhtml表記に変更します。すると、[f:id:testuser:201101014055j:plain]のように表示される画像情報を<img>タグで表記できます。
<img>タグの中に<class="lazyload>と追記することで、lazyloadによる読み込み遅延を追加できます。
しかし、Lazyload解説記事でも言及されていますが、モバイルだと動きが不安定でした。何度か速度計測すると30%くらい改善することがあったので動いているとは思うのですが。
2.5 AMPの推奨サイズより大きい画像を指定してください、の対応について
2019/1/15頃より、Search Consoleのアルゴリズムが変わり、画像サイズを1200pxにしないと警告が出るようになりました。詳しくは以下の記事に書きましたが、警告なしでAMPに対応する場合、はてなブログの記事作成画面からではなく、はてなフォトライフから幅指定してアップロードした画像を使うようにしてください。
【2019/1/27いったん解決】はてなブログでAMP「推奨サイズより大きな画像を使用してください」の警告に対応する - CrossLife
2.6 それ以外は原則はてなの運営元でしか対応できない
それ以外の項目は、はてなブログ管理者の範囲では変更ができません。もし変更できるようなことがあれば追記します。
3. おわりに
echo.js、AMP対応でスコア改善ができることはわかりました。しかし、ブログテーマを作り直さなければならないので、色々とやることが増えそうです。また、AMP対応がベータ版であることと、AMPについては賛否両論があって何が正しいのかが判断しづらいと感じました。
このアルゴリズム変更は明らかにモバイルでの表示速度を重視しているので、今後のアドセンス審査にも影響すると思われます。審査通過を待つ方はもちろん、審査通過して運営している方にも関係あるので、新しく何かわかったら追記予定です。