2018/10/18 作成 2018/10/28 更新
前回の記事では、アドセンスの審査基準(推測)について整理しました。
今回は、推測した基準に沿ってどのような準備をしたのかを説明します。 なお、はてなブログを前提にしていますが、準備の内容自体はブログの運営元によらないと思われます。
- 1. ブログの環境を作る
- 2. ブログのサイト構成を作る
- 3. (推奨)サイト構成後、1,2個の記事を書いたらSearch Consoleに登録する
- 4. (推奨)ブログのURLを全てSearch Consoleからインデックス登録依頼する
- 5. (推奨)Google Analyticsにも登録する
- 6. アドセンス申請する
- 7. 終わりに
1. ブログの環境を作る
1.1 はてなブログを申し込む
申し込み済みの方には不要ですが、まだの方は下記のサイトより申し込んでください。
1.2 自分のブログを独自ドメイン対応にする
ドメインとは、 インターネット上でのサイト住所のようなものです。はてなブログのように運営元が管理している無料ブログは、運営元が所有するオリジナル住所(独自ドメイン)の中で存在しています。一方、アドセンスの申請ページを見ると以下の記述があります。
適切に AdSense アカウントを開設するには、次の条件を満たす URL を入力してください。 ・お客様が所有するサイトのものである
つまり、申請するURLは自分が所有するオリジナル住所(独自ドメイン)とする必要があります。 はてなブログの場合、独自ドメインにするには2段階の手順が必要です。
1.2.1 はてなブログProを申し込む
はてなブログは有料版のProにすると独自ドメインを使えるようになります。申し込み方法は下記をご参考ください。
はてなブログPro - はてなブログ
1.2.2 独自ドメインを取得する
独自ドメインは、ドメインを管理している会社から購入することになります。この記事を執筆中に「ドメイン」でGoogle検索して上位に出るのはお名前.comとムームードメインでした。
私はムームードメインを選びましたが、調べた限りどちらが極端に良い、悪いということはなかったので、好みで選んでよいと思います。ドメインの取得、はてなブログでの設定手順は、例えば以下の記事がとてもわかりやすいのでご参考ください。
【2019年版】はてなブログPROに移行、からの独自ドメインを設定する方法 - MUTANT
ムームードメインで独自ドメインを取得してはてなブログに設定する - Minimal Green
2. ブログのサイト構成を作る
2.1 禁止コンテンツを含まないテーマを考える
前回の記事で推測した審査基準「4.1 禁止コンテンツが入っていない」に対応します。私の場合は育児関係をテーマとして書くことにしました。
2.2 画像や動画の引用方針を考える
前回の記事で推測した審査基準「4.2 著作権に違反する画像、動画を使っていない」に対応します。 要は自分が画像や動画を使うことで法律上問題になったり誰かの迷惑にならないか、ということです。審査においては、どうやって違反判定のプログラムが動いているか不明ですが、私の場合は以下のように考えて写真を貼りました。
自分で撮影した料理中の写真(Google画像検索で同一画像ファイルが見つからない=オリジナル判定されると想定)
人が写らないようにする、写っても個人が特定できないようにぼかす室内写真(=撮影OKの場所で撮影し、個人を特定できなければ肖像権侵害にならないと想定)
被写体が大量生産品(=著作権侵害にならず、文章から意匠権侵害にもならないと想定)
なお、前回の記事でも記載の通り、複数の権利や状況次第で解釈が変わるので、権利関係の考え方について不安がある場合は専門家へのご相談をお勧めします。
参考1:建物は著作物か? | 僕と彼女と著作権 | Web担当者Forum
ここの内容から、現実には撮影OK可否で判断としました。
参考2:[企業法務]動画投稿サイトの著作権などついて - 弁護士ドットコム
子供用玩具は大量生産の工業製品なので、基本的にはその造形は意匠権で保護されます。意匠権で保護される範囲は著作権では保護しないとするのが伝統的な判例や考え方です。ですので、子供用玩具を撮影したとしても、著作権の問題は生じません。また、意匠権の侵害にもあたりません。ですので、許可は不要と考えられます。
2.3 すべてのURLがどこかからリンクされるようにサイトを構成する
前回の記事で推測した審査基準「4.3 全てのコンテンツにアクセスできるようなサイト構成になっている」に対応します。 はてなブログでは、月単位をカテゴリするURLが自動生成されるため、サイドバーの月間アーカイブは表示させたままにしました。 また、プライバシーポリシー(固定ページで作った場合)とプロフィールは、トップ画面からはアクセスできないので、トップ画面にグローバルメニュー を作って、その中に入れました。
はてなブログにはテーマストアがあって、外観を色々な形に変えることができます。私はカスタマイズのしやすさから「minimalism」を利用させていただいていますが、気に入ったものであれば何でも良いと思います。
2.4 プライバシーポリシーのページを作る
前回の記事で推測した審査基準「4.4 プライバシーポリシーが設置してある」に対応します。
文面は「アドセンス プライバシーポリシー」などでGoogle検索すると、作成方法を解説しているページが多数出て来ます。それらを参考にして作成するのが早いです。 私もGoogleの公式ポリシーを含み、いくつかのサイトを参考にさせていただきました。
2.5 サイト表示速度が低下しないように記事を作成する
前回の記事「4.5 全てのURLにおいて、サイトの表示速度が基準を満たしている」に対応します。 サイト表示速度がわかるのは記事投稿後です。記事を投稿する→Page Speed Insightsに記事のURLを投稿してスコアを確認→改善して投稿、スコア確認を繰り返す、という手順になります。Page Speed Insightsの使い方と改善手順はこちらの記事がわかりやすかったですのでご参照ください。
Webサイト表示を高速化 Google PageSpeed Insightsを理解しよう
以下の観点に気をつけて記事を作成すると、サイトの速度が80以上になります。どの数値までなら許されるかはわかりませんが、Low(50以下 Poorもあり) /Medium(60-79) /Good(80以上) という区分けがあるので、Goodであれば問題ないと判断しました。
2018/10/28追記
審査通過後にわかったのですが、スコア67の記事にアドセンスコードを貼ってみたところ、クローラーエラーが表示されました。

エラーには「ホスティングの問題: サーバーの過負荷」と表示されています。詳細は以下の通りです。
ホスティングの問題
Google のクローラがサイトのコンテンツにアクセスする際に、サイトのサーバーが時間内に応答できない場合があります。
これは、サーバーがダウンしたり、リクエストによって負荷がかかりすぎて速度が遅くなったりしている場合に発生します。
信頼性の高いサーバーやサービス プロバイダを使用してサイトがホストされるようにすることをおすすめします。
引用元:AdSense クローラ エラー - AdSense ヘルプ
現時点では広告は表示されており、管理画面のポリシーセンターを見ると、エラーは出ていませんでした。そのため、重大な問題とは認定されていないようです。 ここからも、ページ読み込み速度が低いことが審査にも影響する可能性があります。
2.5.1 画像はjpgで読み込む
画像にはjpg(jpeg)、png、bmpなど様々な形式があります。サイト表示速度が遅い原因の1つは画像のデータサイズが大きくてロードに時間がかかることです。ここで、はてなブログはなぜかpngを読み込むとデータサイズが増大するという特徴があります。
【画像圧縮】はてなブログでPNG形式はNG!ファイルサイズが勝手に増加して重いページに… - いつまで仕事してるの!ゲームしなさい!
https://www.asugakuru.com/entry/hatena-png
pngの場合は解像度を下げてもダメなようです。そのため、画像はjpgを読み込むようにしました。
2.5.2 画像のサイズは600~800×400-600程度にリサイズする
最近のスマートフォンで撮影すると4300×3000のように、ものすごく解像度が高くなっています。1枚あたり3MBを超える写真もあります。 Googleはモバイル向け記事を優先して検索結果に表示する(参考1)、表示速度の目標を3秒以内とする(参考2)ということから、モバイル回線の表示を考慮する必要があります。
参考1:Googleモバイルファーストインデックスに向けた対策 | 海外ニュース | EC業界ニュース・まとめ・コラム「eコマースコンバージョンラボ」
参考2:Community forum - Google Ads Help
ソフトバンクの公式HPによると、4Gの下り速度(ページ読み込み速度に相当)は37.5Mbpsが最低値です。 仮に37.5Mbpsで常時通信できるとします。37.5Mbpsは4.86MB/秒のダウンロード速度に相当します。1つの記事で画像を複数使うことは多いので、5枚使うとします。すると、画像だけで15MBになります。当然ページの表示には画像以外の要素もあるので、この場合は15MB以上のダウンロードが必要となり、3秒以内には全てのページを表示できない、となります。
Page Speed Insightsを試した結果、ブログ記事の画像表示領域よりも大きな解像度を使っていると速度低下とみなしています。実際、PCであってもはてなブログの記事の範囲に掲載する画像の領域はそれほど大きくないので、リサイズをします。私の場合、1枚あたりが10-60KBになるようにしています。
リサイズ方法は、例えばこちらを参考にしてください。
- Windows10の場合
ペイントでサイズ変更 | Windows10 | 初心者のためのOffice講座
- Macの場合
Macのプレビュー.appで複数の写真を拡大・縮小する方法 / Inforati (2009年と古いですが、手順は10.13.6でもこのままです)
Macのプレビューでイメージをサイズ変更する/回転する/反転する
2.5.3 アイキャッチ画像をリサイズする
アイキャッチ画像は記事の中で使う画像よりも小さな領域で表示されます。2.5.2で書いた理屈が適用され、解像度が高いとサイト表示速度を低下させます。可能であれば200×200にリサイズします。私の場合、画像データサイズは下げていますが、カード表記していないのでここは問題ありませんでした。
2.5.4 誰かの記事のリンクを貼る場合、「ブログカード」の使用は極力控える
ブログカードの説明は以下の通りです。このリンクの形式そのものがブログカードです。
ブログカードにはアイキャッチ画像が含まれています。これの解像度が大きいと、2.5.2で書いた理屈が適用され、サイト表示速度低下につながります。ブログカードは他の人のアイキャッチ画像を引っ張ってきているので自分で変更できません。もちろんリサイズしてあるアイキャッチ画像であればよいのですが、すべてそうとは限らないので、リンクは文字タイトルにしておくのが無難です。
2.5.5 jQuery,CSSなどで、同一CDNを複数箇所で読み込んでいれば削除する
私はなかったのですが参考までに書いておきます。
ブログのカスタマイズをすると、押したらふわっとメニューが出るなどのエフェクトをつけたくなるかもしれません。とくにカスタマイズ紹介の記事を参考にしてコピペを繰り返すと、全く同じものを読み込むことがあります。たとえば、複数のブログを参考にしてカスタマイズをした結果、ヘッダにこのような記述がある場合です。ここではバージョンの異なるjQueryを2回読み込んでいます。
<script src="https://code.jquery.com/jquery-3.3.1.js"> /*ここには何らかの処理がある*/ </script> <script src="https://code.jquery.com/jquery-1.12.4.js"> /*ここにも何らかの処理がある*/ </script>
ただ、カスタマイズした処理はjQueryのバージョンに依存している可能性があるので、その辺りの知識がない場合は手をつけないか、そもそも慣れるまで過度なカスタマイズは避けることをお勧めします。
2.5.6 補足:上記以外の要素は原則対応できない
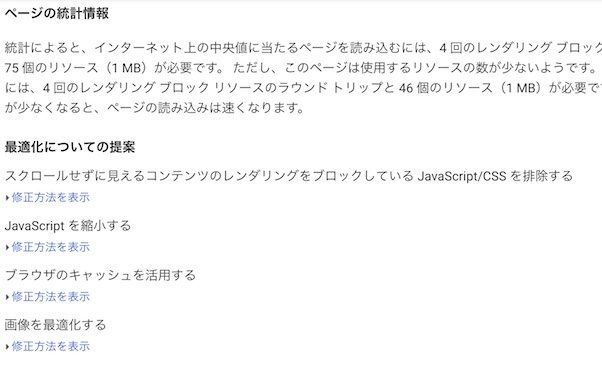
Page Speed Insightsを使うと、このように色々と改善点を指摘されます。

しかし、JavaScirptの縮小、キャッシュの活用などの指摘内容は、はてなブログそのものの運営者でなければ直せないものばかりです。とはいえ、これまでに上げた項目に対応すれば、スコア80前後は達成できます。
2.6 最低1000文字以上となるように、記事を作成する
前回の記事「4.6 全てのURLにおいて、広告を挿入したとき、広告の表示サイズ以上の文字数があるとみなせる」に対応します。過去の審査通過したブログをみると500文字程度でも大丈夫に見えますが、いちおう1000文字を超えるようにしました。下記は私のブログの場合です。
| # | 文字数 | 備考 |
|---|---|---|
| 1つめ | 1991文字 | |
| 2つめ | 2913文字 | |
| 3つめ | 1816文字 | |
| 4つめ | 1312文字 | |
| 5つめ | 2152文字 | この後申請 |
| 6つめ | 2360文字 | |
| 7つめ | 1633文字 | この記事を書いた次の日に通過 |
なお、公開されているポリシー、ガイドラインには記載がありませんでしたが、前回の記事で書いた通り、はてなブログでは <自分のURL>/about というページがプロフィールページとして自動生成されます。全てのページが審査対象という記載があるので、私の場合、ここに500文字以上となるようにプロフィールを書きました。
2.7 画像を使う場合、altタグに内容を書く
前回の記事「4.7 画像が使われている場合、altタグに内容が書いてある」に対応します。書き方は前回通りなのでここでは省略します。
2.8 ガイドラインに沿ったHTML構造になるようにして、記事を書く
前回の記事「4.8 全てのURLが、HTML構造チェックしてエラーがない」に対応します。HTML構造チェックは、自動審査プログラムがあった場合最も判定しやすいので、エラーがでないようにします。
2.8.1 Markdown記法での作成に変更し、h2タグを使う
はてなブログで記事を書く場合、「見たままモード」、「はてな記法モード」、「Markdown記法モード」の3種類があります。はてな記法を使うと、HTMLで見出し意味するhタグがh1、h3、h4、h5となってh2が記述されない、という特徴があります。
HTML構造としてはh1、h2、h3、、と順番通りの方がよく、Markdown記法で書けば順番通りに書けます。Markdown記法を使うには、設定の「基本設定」ででてくる以下の画面で変更します。

Markdown記法の使い方はこちら簡潔なのでご参考ください。
【はてなブログ】markdownモードで、ほぼストレスフリーに - 歴史の世界
なお、「見たままモード」にすると別の弊害が起きそうなので私は使いませんでした。こちらをご参考ください。
【はてなブログ】HTMLが分かるなら「見たままモード」より「Markdownモード」で記事を書く方が捗るかも - 広汎性発達障害の女がたまに毒を吐くブログ
2.8.2 プロフィールページを「固定ページ」で作る場合、authorとupdatedを追記する
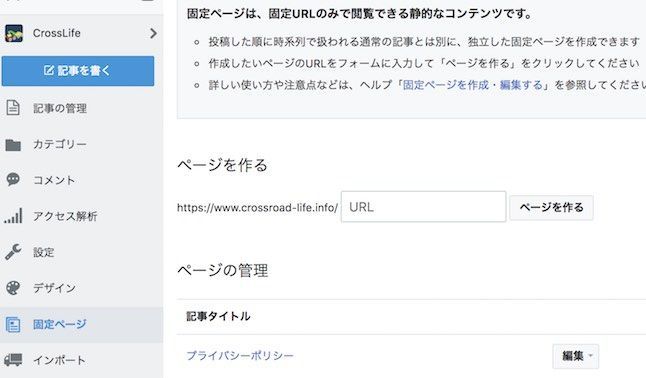
はてなブログの場合、固定ページ機能を使うと、時系列と関係なく記事を作ることができます。固定ページを作るには、管理画面の「固定ページ」というエリアをクリックして、URLを決めた後「ページを作る」をクリックします。ここで出てくる作成画面に必要な内容を入力すれば生成できます。

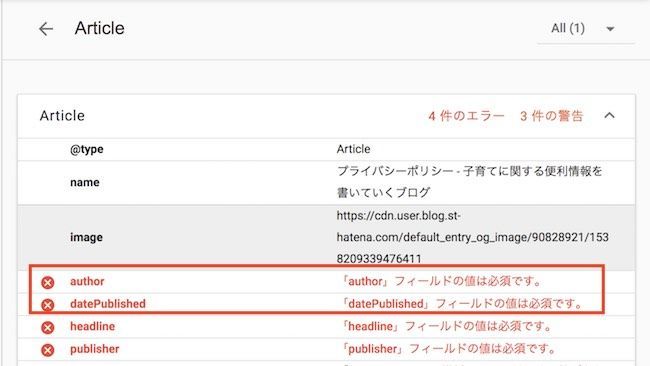
しかし、このまま作成すると、作成日が入らないため、Search Console /検索の見え方 / 構造化データ でエラーが出てしまいます。(Search Consoleについては後述します)

(これは別のブログの結果です)
詳細情報を見るとこのようになります。

これを直すため、以下を参考にさせていただきました。 ありがとうございます。 SearchConsoleのauthorやupdateのエラーをなくす方法(はてなブログ) - おもしろきこともなき世をおもしろく
実際、下記のようなhtmlコードを文章の末尾に追加します。このコードは、はてなブログの他の記事で使われているものと同じです。エラーのauthor vcardとpubdateが空欄にならないように追記したものです。
<p class="entry-footer-section"><span class="author vcard"><span class="fn" data-load-nickname="1" data-user-name="<はてなユーザ名を入れる>"><span class="user-name-nickname"><はてなユーザ名を入れる></span> <span class="user-name-paren">(</span><span class="user-name-hatena-id">id:<はてなユーザ名を入れる></span><span class="user-name-paren">)</span></span></span><span class="entry-footer-time"><a href="<URL>/privacy-policy"><time data-relative="" datetime="2018-09-18T04:40:25Z(このようなフォーマットで日時を入れる)" title="2018-09-18T04:40:25Z(このようなフォーマットで日時を入れる)" pubdate="" class="updated">2018-09-18(このようなフォーマットで日時を入れる)</time></a></span></p>
このコードを追記した上でプライバシーポリシーを公開すればエラーは出ません。私の場合、このコードなしでプライバシーポリシーを公開していたのでエラーが出ましたが、末尾に追記してから記事を更新すると、数日後にエラーが消えました。
2.9 (推奨)お問い合わせページを作成する
公開されているポリシー、ガイドラインには記載がありませんでしたが、あって悪いものではないので設置します。
2.10 (推奨)レスポンシブデザインに変更する
レスポンシブデザインとは、異なる画面サイズ(解像度)であっても、レイアウトを工夫して同じ内容の記事を見えるようにしよう、というデザインです。2.5.2の「参考1」に記載の通り、モバイル対応したページの検索結果表示を優先するということなので、対応して損はありません。 はてなブログの場合、設定 / デザイン / スマートフォンのアイコンから「レスポンシブデザイン」にチェックを入れるだけです。私も入れました。
3. (推奨)サイト構成後、1,2個の記事を書いたらSearch Consoleに登録する
Search Consoleとは、自分のサイトがGoogle検索でどのように表示されるか、Webページのエラーがないか、モバイル向けか、などを確認することができるツールです。
公式で公開されているポリシー、ガイドラインには、Search Consoleに登録すること、とは書いてません。おそらく登録しなくてもアドセンス審査には通ると思われます。
しかし、Search Consoleに登録すると、自分のブログがGoogleにどう認識されているかを把握できるだけでなく、認識(クロール)を早めることもできます。登録作業は簡単なので、登録を強くお勧めします。
登録方法は、たとえば下記の記事がとてもわかりやすいのでご参考ください。
【はてなブログ】Google Search Consoleの導入方法を徹底解説! - tkd放浪記
4. (推奨)ブログのURLを全てSearch Consoleからインデックス登録依頼する
インデックス登録とは、Googleが持つ巨大なデータベースに自分の記事のURLを認識させることです。
Googleはインターネット上を常に巡回(クロール)し、登録できると判断した記事をインデックス登録しています。しかし、巡回頻度は不定期なので、Fetch as Googleをすることですぐにクロールしてもらうことができます。経験上、サイト構成に問題がなければ数分から数時間以内にはインデックス登録が完了しています。
アドセンス審査とインデックス登録有無の関係性は不明ですが、そもそもインデックス登録されない、エラーが出る場合は、サイト構成に問題があって審査も通らない可能性があります。問題がないか確認するためにも登録をお勧めします。
5. (推奨)Google Analyticsにも登録する
Google Analyticsとは、サイト訪問者の情報を解析できる仕組みです。PC/スマホの比率、どんなキーワード検索で訪問したか、どの記事を辿ったか、などがわかります。Search Consoleと同様に登録が基準となるとは書いてません。おそらく登録しなくてもアドセンス審査には通ると思われます。
しかし、Google Analyticsを使うと、PV数やアクセスサイトのランキングがあります。私の場合、もしかすると、サイトの全URLに一定のアクセスがないと審査が進まないかも(根拠はありません)と思ったので、複数のデバイスを準備して、なるべく色々なURLにアクセスしていました。
6. アドセンス申請する
このように進めて5記事書いた時点でアドセンスに申請しました。申請手順は、例えばこちらをご参照ください。
Googleアドセンスの申請方法と手順をシンプルに解説! | 旅するように人生を生きよう!
私の場合、申請から承認まで10日かかりました。審査期間中は、カテゴリページなどを含めて様々なページにアクセスしたり、新しく記事を2つ投稿したり、Search Consoleでエラーがないかを確認していました。それらが影響したかは不明です。
7. 終わりに
前回書いてませんでしたが、私は元々別のブログでアドセンスを申請していましたが何度申請してもポリシー違反で落ちていました。 落ちるたびにWebやSEO関係の技術を調べて対策を繰り返してきたところ、今のブログでは自分の努力では直せないという結論になり、新しくこのブログを作ったところ、ブログ開設から3週間程度で審査通過することができました。
自分の努力では直せないと結論づけた理由ははてなブログの仕様にあります。次回は、はてなブログで審査に通りづらいと思った理由について書く予定です。
2018/10/28 追記しました
【2018年10月版】はてなブログはアドセンス審査に通過しづらい?と思った理由と分析結果について - CrossLife